நீங்க வந்தா மட்டும் போதும்...!
வணக்கம்... தொழினுட்ப நண்பர்களுக்கு நன்றி... இங்குச் சொல்லப்பட்டவை எல்லாம் வலைத்தள ஆரம்பத்தில் எனக்கும் நேர்ந்தவையே... இப்போதும் பல பதிவர்களுக்கும், அடிக்கடி ஏற்படும் சிறு சிறு சிக்கல்கள்... அதனால் கற்றுக் கொண்ட சிறுசிறு தொழினுட்ப விசயங்களை இப்பதிவில் இரண்டாவது தொகுப்பாகப் பகிர்ந்து உள்ளேன்... இல்லை உங்களிடம் பேசியுள்ளேன்...! முதல் தொகுப்பு இங்கே சொடுக்கவும்
இணையத் தமிழ்ப் பயிற்சி முகாம் பற்றிய முழு விவரங்கள் நம்ம முத்துநிலவன் ஐயா தளத்தில்... இங்கே சொடுக்கவும்
இந்த HTML view-என்பது எங்கெங்கு உள்ளது...? பதிவு எழுதும் பக்கத்திற்கு இடதுபுறம் மேலே முதல் Icon <> ▿ என்றிருக்கும்... அது Compose view மற்றும் HTML view பக்கங்களுக்கு மாறுவதற்கான Icon... பலரும் பதிவுகளை "Compose view" என்பதில் சிறுசிறுக எழுதி பிறகு வெளியிடுவார்கள்... அடியேன் "HTML view" என்பதில் சிறுசிறுக எழுதி... அதைப்பற்றி விளக்கமாக ஆர்வத்துடன் வாங்க... பதிவு எழுதலாம்...! பதிவில் சொல்லி விட்டேன்... ஆக, இந்த "HTML view" என்பது பதிவின் மூளை போல...! இன்னொரு "Edit HTML" தளத்தின் இதயம்.. இந்த இதயத்தைத் தான் இன்று சிறிது உரசிப் பார்க்கப் போகிறோம்...! அதற்கு என்ன தேவை...? ஆர்வமும் முயற்சியும் இருந்தால் போதும்... கூடவே பொறுமையும்... சரி, கத்துக் கொண்டதை அப்படியே மத்தவங்களுக்கும் செஞ்சி கொடுத்தோமின்னா...? என்ன நடக்கும்...? புதுசா இன்னும் கத்துக்க முடியும்... இது தாங்க என் அனுபவம்... இது வலைத்தளத்திற்கு மட்டுமல்ல என்றிருந்தால் வாழ்வு இனிதே... நன்றி...
கீழுள்ள முதல் இரு பகுதிகள் அதிகபட்சம் 2 நிமிட வேலை...! மூளைக்குள் செல்வதற்கு முன் கவனிக்க : Edit HTML-யை திருத்தம் அல்லது சில script-யை சேர்க்கும் போது, முதலில் Theme-யை சொடுக்கி »» Backup என்பதைச் சொடுக்கி வருவதில் »» Download-என்பதைச் சொடுக்கி கணினியில் சேமித்து விட்டுத் தொடர வேண்டும்...! இது ஒரு தற்காப்பிற்கு மட்டுமே... இதைச் செய்வது ஒரு பழக்கமாகக் கொள்ள வேண்டும்... பழைய Theme-யை upload செய்து கொள்ள இது உதவும்...!
Part 1 : blogspot.in to blogspot.com
முயற்சி : நம்ம வாழ்க்கையிலே புதுசா ஒரு முயற்சி செய்யும் போது தடங்கல் வரத்தான் செய்யும்... அந்தத் தடங்கல் தான் நமக்கு நிறையக் கற்றுக் கொடுக்கும்...! இப்போ ஒரு பதிவருக்குச் சின்ன தடங்கல் :- "DD என் தளத்திலே பல வருசமா "தேமே"ன்னு இருந்ததை "த.ம"ன்னு, ஏதோ செஞ்சி வேலை செய்ய வைச்சீங்க.... என்ன செஞ்சேன்னு தெரியலே... நல்லாத் தான் போயிட்டு இருந்தது... திரட்டிலே இணைகிற மாதிரி இருக்கு... ஆனா ஓட்டுப்பட்டையா மாறலே...! என்ன செய்றது...?"
பயிற்சி : உங்க தளத்தின் (URL) முகவரியை பாருங்க... blogspot.in-ன்னு இருக்கா...? பிறகெப்படி வேலை செய்யும்...? template-லே ஏதோ மாற்றம் செய்து இருப்பீங்க... ரைட்டு... நடந்தது நடந்து போச்சி...! கதம் கதம்...! இப்போ முதல்லே உங்க தளத்தை blogspot.com-ன்னு மாத்திட்டா ஓட்டுப்பட்டையா மாறிடும்...! தைரியமா HTML-லே கை வைங்க... ஒன்னும் தப்பா ஆகாது...! முக்கியமான விசயத்தை முதல்லே தெரிஞ்சிக்கோங்க... உங்கள் தளத்தை (துள்ளிக் குதிக்காமல்-Refresh) எந்த நாட்டவரும் படிக்கணுமா...? வேண்டாமா...? அதனாலே எல்லோரும் இதைச் செய்யணும்... புரியலேன்னா இங்கே← போய் ஒரு எட்டு பார்த்துட்டு வந்துடுங்க...!
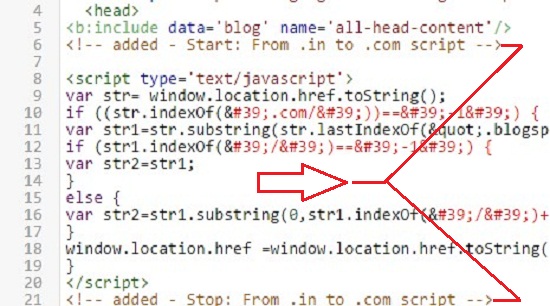
வெற்றி : முதல்லே இடது புறம் Template-யை சொடுக்கி, Live on Blog கீழுள்ள (இது தான் மூளை HTML) Edit HTML என்பதையும் ஒரு சொடுக்கு சொடுக்கி உள்ளே போங்க...! ஒரு நாலைந்து வரிக்கு அப்புறம் <b:include data='blog' name='all-head-content'/>-ன்னுஒரு வரி இருக்கும்... நல்லா பாருங்க... கண் முன்னாடியே இருக்கு...! அந்த வரியின் முடிவிலே சுட்டியால் ஒரு க்ளிக் செஞ்சி நின்னுக்கோங்க... இப்போ என்டர் (↵) கீயை ஒரு தட்டு தட்டுங்க... ஐ...! ஒரு empty வரியை உருவாக்கிட்டோம்...! இந்த இடத்திலே கீழுள்ள script-யை copy செஞ்சி paste செய்யுங்க... ம்... செய்யுங்க...! பயமே கூடாது...!
மறக்காம Save icon -யை சொடுக்கிடுங்க... அவ்ளோ தான்... இப்போ உங்க தளத்தைப் பாருங்க...! blogspot.com-ன்னு மாறி இருக்கும்... இப்போ தமிழ்மண திரட்டியை "submit" செஞ்சி பாருங்க...! வேலை செய்யும்...! ஒரு நிமிசம் இதை விட ஒருவர் அவசரமா அலற்றார்... போவோமா...?
Part 2 : Adding Tamilmanam Vote Button
முயற்சி : தடங்கல்கள் வரும்ன்னு முன்னமே தெரிஞ்சிகிட்டா, முயற்சியை அதுக்காக விட்டு விட முடியுமா...? தடங்கலைப் படிக்கல்லா மாத்தி ஏறி போய்க்கிட்டே இருக்கணும்... தடங்கல்கள் நமக்குக் கற்றுக் கொடுக்கும் படிக்கற்கள்... இப்போ இன்னொரு பதிவர் "அங்கேயாவது திரட்டி இருக்கு; இங்கே திரட்டியே காணாம்...! மறுபடியும் எங்கே எப்படி இணைப்பது...?"
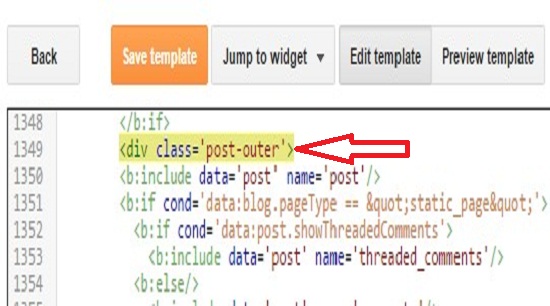
பயிற்சி : உங்க தளத்தோட முகப்பு படத்தையோ, வடிவமைப்பையோ அல்லது template-லே ஏதோ மாற்றம் செஞ்சி இருப்பீங்க... அதனால் திரட்டி காணாமப் போச்சி... கவலைப்படாதீங்க... சேர்ந்துடலாம்... மேலே சொன்னது மாதிரி முதல்லே blogspot.com-ன்னு மாத்திடுங்க... மாத்தியாச்சா...? இப்போ பதிவின் தலைப்புக்கு மேலே திரட்டி கொண்டு வந்து விடலாமா...? என்ன உங்களுக்குக் கொஞ்சம் கூடுதல் வேலை... அதாவது தேடல்... <div class='post-outer'> என்பதைத் தேடணும்... எங்கே அதே HTML-ல்...! அந்த Edit HTML பெட்டியில் எதாவது ஒரு இடத்தில் சுட்டியை சுட்டுங்க... அடுத்து Ctrl Key-யை இடது கை சுண்டு விரல்லே அழுத்திக் கொண்டு F-எழுத்தை வலது கை ஏதோ ஒரு விரல்லே அழுத்துங்க... ஒரு சின்னப் பெட்டி வலது ஓரத்தில் வரும்... அதிலே <div class='post-outer'>-ன்னு டைப் செஞ்சி ஒரு வாட்டி மட்டும் என்டர் (↵) தட்டுங்க... கண்டு பிடிச்சாட்சி...! அந்த வரியின் முடிவிலே சுட்டியால் ஒரு க்ளிக் செஞ்சி நின்னுக்கோங்க... இப்போ என்டர் (↵) கீயை ஒரு தட்டு தட்டுங்க... ஐ...! ஒரு empty வரியை உருவாக்கிட்டோம்...! பாதிக் கிணற்றை தாண்டியாச்சி...! அடுத்து மீதி கிணற்றை தாண்டினா வெற்றி தான்...!
வெற்றி :
இப்போ மேலே இருக்கிற script-யை copy செஞ்சி, நீங்க நின்னுட்டு இருக்கிற இடத்திலே paste செய்யுங்க... அவ்ளோ தான்... முக்கியமான ஒன்றை செய்யணும்... அதாவது script-ல் உள்ள dindiguldhanabalan என்பதற்குப் பதில் உங்க தளப் பெயரை மாத்திடுங்க... மறக்காம Save icon -யை சொடுக்கிடுங்க... அவ்ளோ தான்... இப்போ உங்க தளத்தைப் பாருங்க...! ஐ...! தமிழ்மணம்...! நல்லது... நீங்களும் உங்கள் பதிவுக்கு ஒரு ஓட்டும் போடலாம்... எவ்வளவு நேரம் சுத்தினாலும் உங்க ஓட்டை போடணும்...! அப்புறம் பாரபட்சம் இல்லாம வாசிக்கிற தளங்களிலே ஓட்டுப்போட பழகிக்கிங்க... நன்றி... "அய்யய்யோ கஷ்டப்பட்டது எல்லாம் போச்சி"ன்னு ஒருத்தர் நொந்து போயிட்டார்... படம் பார்த்து விட்டு பிறகு போவோம்...!
இதுவரை பேசினதைப் படத்தில் பார்ப்போமா...? Slide Show...!
மேலே மாறும் புள்ளிகளைச் சொடுக்கி நிதானமாகவும் பார்க்கலாம்...
Part 3 : Recover Deleted Post
முயற்சி : என்ன தான் முயற்சி பயிற்சி செய்து வெற்றி கிடைத்தாலும், அவசரத்திலே நமக்குத் தெரிந்தும் தெரியாம ஒரு தவறு நடந்து விடும்... அதுக்காக நொந்து போனா எப்படி...? அது தானே அனுபவங்கிறது....! மறுமுறை கவனமா இருப்போம் அல்லவா...? இங்கே மூன்றாவது பதிவர் : "அடப்போங்கப்பா... திரட்டியாவது...! in.யாவது, எவ்வளவு கஷ்டப்பட்டு draft-லே ஒரு பதிவு எழுதி வைத்தேன் தெரியுமா...? இப்போ காணாம்...! c-கிற எழுத்து மட்டும் தெரியுது...! எப்படின்னு புரியலே...! இந்த வெறுப்பிலே அந்த draft-யை delete செய்றதுக்குப் பதிலா, முந்தைய பதிவை delete செஞ்சிட்டேன் ! செம ஹிட்டான அந்தப் பதிவை யாராவது கண்டுபிடிச்சு கொடுத்தா, உறுதியா சொல்றேன் :- அடுத்த பதிவர் சந்திப்பிலே பரிசு கொடுக்கிறேன்...!"
பயிற்சி : முதல்லே draft-லே இருந்த பதிவை சொல்றேன்... நீங்க என்ன செஞ்சிருக்கிறீங்க தெரியுமா...? அந்தப் பதிவு முழுவதையும் select செய்துள்ளீர்கள்... சேமிக்கணும்ன்னு நினைத்து Ctrl key-யை அழுத்தாமல் "c" மட்டும் அழுத்தியதால் அற்புதமான draft பதிவு அம்பேல்... முன்பு எழுதியதை விட மிக அற்புதமாக எழுதும் ஆற்றல் உங்களிடம் உள்ளதை நம்பினால், என்றும் வாழ்விலும் இனிமை... அடுத்து வெறுப்பில் தவறுதலாக "delete" செய்த முந்தைய பதிவு... இதைக் கண்டிப்பாக வெளியிட்டு, திரட்டியிலும் இணைத்திருப்பீர்கள்... நண்பர்களும் கருத்துரை அளித்திருப்பார்கள்... கவலை வேண்டாம் வெற்றி நமதே...
வெற்றி : நீங்க "delete" செய்த முந்தைய பதிவை browser history-ல் தேடினால் இருக்கும்... அதைச் சொடுக்கினால், "இடுகை இல்லை"ன்னு சொல்லும்... கவலை வேண்டாம்... அந்தப் பதிவின் முகவரிக்கு (url) முன்னால் cache: என்று மட்டும் டைப் செய்து என்டர் (↵) தட்டுங்க... அந்தப் பதிவு வந்து விடும்... சந்தோசமா...? என்னது browser-யை Ccleaner-கொண்டு clean செய்து விட்டீர்களா...? அப்போ history-யே சுத்தமாக இருக்கும்... எதற்கு நண்பர்கள் இருக்கிறார்கள்...? கருத்துரை இட்ட நண்பருக்கு ஒரு போனை போடுங்க...! மேலே சொன்னது போல் அவரையும் செய்து பார்க்க சொல்லுங்க...! கிடைக்கிறது கிடைக்காம இருக்காது...! கிடைக்காம இருக்கிறது கிடைக்காது...! "வேறு வழி இல்லையா...?" என்று நீங்க கேட்கிறது எனக்கு இங்கே கேட்கிறது...! நேரம் இருந்தா →இங்கேயும்← →இங்கேயும்← போய் பாருங்க... பல வழிகள் இந்த இரு இணைப்பிலும் இருக்குங்க...!
1) Time Travel Machine மாதிரி போவோமா...? →https://archive.org/web/←இங்கே போய் உங்கள் தள முகவரியை இட்டு "BROWSE HISTORY" என்பதைச் சொடுக்கி பாருங்க... அங்கும் இல்லையா...? ஆறுதல் :- எப்படியெல்லாம் நம்ம தளத்தை மாற்றி இருக்கிறோம் என்று அங்குப் பார்த்துப் பரவசமடையலாம்...!
2) எந்தப் பதிவானாலும் சரி...! அதை முதலில் கவனமாக word file-ல் சேமித்துக் கொள்ளுங்கள்... அதை விட ஒரு சிறந்த வழி : வேறொரு dummy blogger a/c-ல் பதிவை எழுத வேண்டும்... "preview" பார்க்கலாம்... வெளியிட்டும் பார்க்கலாம்... திருப்தி ஆனவுடன் அதை word file-ல் சேமித்துக் கொண்டு, பிறகு நமது வழக்கமான (blogger a/c-ல்) தளத்தில்... "ரைட்... ரைட்... மிச்சத்தை நாங்க பார்த்துக்கிறோம்"ன்னு சொல்றீங்களா...? ரைட்டு...! நன்றி...
வலைப்பக்கம் இல்லாத நண்பர்களே... இணையத் தமிழ்ப் பயிற்சிக்குக் கலந்து கொள்ள அதிக பட்சமாக 75 பேருக்கு மட்டுமே ஏற்பாடு செய்யமுடியும் என்பதால், மேலே கொடுத்துள்ள முத்துநிலவன் அய்யாவின் தளத்திற்குச் சென்று முன்பதிவு செய்யவும்...
அனுமதி இலவசம்... மதிய உணவு + இருவேளைத் தேநீர் இலவசம்... அதனாலே...
நீங்க வந்தா மட்டும் போதும்...!
நன்றி... புதுக்கோட்டையில் சந்திப்போம்...
dindiguldhanabalan@yahoo.com
 |
↑ 18.05.2014 ↑- மீண்டும் வரும் 18/12/2016 அன்று புதுக்கோட்டையில்... |
இணையத் தமிழ்ப் பயிற்சி முகாம் பற்றிய முழு விவரங்கள் நம்ம முத்துநிலவன் ஐயா தளத்தில்... இங்கே சொடுக்கவும்
இந்த HTML view-என்பது எங்கெங்கு உள்ளது...? பதிவு எழுதும் பக்கத்திற்கு இடதுபுறம் மேலே முதல் Icon <> ▿ என்றிருக்கும்... அது Compose view மற்றும் HTML view பக்கங்களுக்கு மாறுவதற்கான Icon... பலரும் பதிவுகளை "Compose view" என்பதில் சிறுசிறுக எழுதி பிறகு வெளியிடுவார்கள்... அடியேன் "HTML view" என்பதில் சிறுசிறுக எழுதி... அதைப்பற்றி விளக்கமாக ஆர்வத்துடன் வாங்க... பதிவு எழுதலாம்...! பதிவில் சொல்லி விட்டேன்... ஆக, இந்த "HTML view" என்பது பதிவின் மூளை போல...! இன்னொரு "Edit HTML" தளத்தின் இதயம்.. இந்த இதயத்தைத் தான் இன்று சிறிது உரசிப் பார்க்கப் போகிறோம்...! அதற்கு என்ன தேவை...? ஆர்வமும் முயற்சியும் இருந்தால் போதும்... கூடவே பொறுமையும்... சரி, கத்துக் கொண்டதை அப்படியே மத்தவங்களுக்கும் செஞ்சி கொடுத்தோமின்னா...? என்ன நடக்கும்...? புதுசா இன்னும் கத்துக்க முடியும்... இது தாங்க என் அனுபவம்... இது வலைத்தளத்திற்கு மட்டுமல்ல என்றிருந்தால் வாழ்வு இனிதே... நன்றி...
கீழுள்ள முதல் இரு பகுதிகள் அதிகபட்சம் 2 நிமிட வேலை...! மூளைக்குள் செல்வதற்கு முன் கவனிக்க : Edit HTML-யை திருத்தம் அல்லது சில script-யை சேர்க்கும் போது, முதலில் Theme-யை சொடுக்கி »» Backup என்பதைச் சொடுக்கி வருவதில் »» Download-என்பதைச் சொடுக்கி கணினியில் சேமித்து விட்டுத் தொடர வேண்டும்...! இது ஒரு தற்காப்பிற்கு மட்டுமே... இதைச் செய்வது ஒரு பழக்கமாகக் கொள்ள வேண்டும்... பழைய Theme-யை upload செய்து கொள்ள இது உதவும்...!
முயற்சி : நம்ம வாழ்க்கையிலே புதுசா ஒரு முயற்சி செய்யும் போது தடங்கல் வரத்தான் செய்யும்... அந்தத் தடங்கல் தான் நமக்கு நிறையக் கற்றுக் கொடுக்கும்...! இப்போ ஒரு பதிவருக்குச் சின்ன தடங்கல் :- "DD என் தளத்திலே பல வருசமா "தேமே"ன்னு இருந்ததை "த.ம"ன்னு, ஏதோ செஞ்சி வேலை செய்ய வைச்சீங்க.... என்ன செஞ்சேன்னு தெரியலே... நல்லாத் தான் போயிட்டு இருந்தது... திரட்டிலே இணைகிற மாதிரி இருக்கு... ஆனா ஓட்டுப்பட்டையா மாறலே...! என்ன செய்றது...?"
பயிற்சி : உங்க தளத்தின் (URL) முகவரியை பாருங்க... blogspot.in-ன்னு இருக்கா...? பிறகெப்படி வேலை செய்யும்...? template-லே ஏதோ மாற்றம் செய்து இருப்பீங்க... ரைட்டு... நடந்தது நடந்து போச்சி...! கதம் கதம்...! இப்போ முதல்லே உங்க தளத்தை blogspot.com-ன்னு மாத்திட்டா ஓட்டுப்பட்டையா மாறிடும்...! தைரியமா HTML-லே கை வைங்க... ஒன்னும் தப்பா ஆகாது...! முக்கியமான விசயத்தை முதல்லே தெரிஞ்சிக்கோங்க... உங்கள் தளத்தை (துள்ளிக் குதிக்காமல்-Refresh) எந்த நாட்டவரும் படிக்கணுமா...? வேண்டாமா...? அதனாலே எல்லோரும் இதைச் செய்யணும்... புரியலேன்னா இங்கே← போய் ஒரு எட்டு பார்த்துட்டு வந்துடுங்க...!
வெற்றி : முதல்லே இடது புறம் Template-யை சொடுக்கி, Live on Blog கீழுள்ள (இது தான் மூளை HTML) Edit HTML என்பதையும் ஒரு சொடுக்கு சொடுக்கி உள்ளே போங்க...! ஒரு நாலைந்து வரிக்கு அப்புறம் <b:include data='blog' name='all-head-content'/>-ன்னுஒரு வரி இருக்கும்... நல்லா பாருங்க... கண் முன்னாடியே இருக்கு...! அந்த வரியின் முடிவிலே சுட்டியால் ஒரு க்ளிக் செஞ்சி நின்னுக்கோங்க... இப்போ என்டர் (↵) கீயை ஒரு தட்டு தட்டுங்க... ஐ...! ஒரு empty வரியை உருவாக்கிட்டோம்...! இந்த இடத்திலே கீழுள்ள script-யை copy செஞ்சி paste செய்யுங்க... ம்... செய்யுங்க...! பயமே கூடாது...!
மறக்காம Save icon -யை சொடுக்கிடுங்க... அவ்ளோ தான்... இப்போ உங்க தளத்தைப் பாருங்க...! blogspot.com-ன்னு மாறி இருக்கும்... இப்போ தமிழ்மண திரட்டியை "submit" செஞ்சி பாருங்க...! வேலை செய்யும்...! ஒரு நிமிசம் இதை விட ஒருவர் அவசரமா அலற்றார்... போவோமா...?
முயற்சி : தடங்கல்கள் வரும்ன்னு முன்னமே தெரிஞ்சிகிட்டா, முயற்சியை அதுக்காக விட்டு விட முடியுமா...? தடங்கலைப் படிக்கல்லா மாத்தி ஏறி போய்க்கிட்டே இருக்கணும்... தடங்கல்கள் நமக்குக் கற்றுக் கொடுக்கும் படிக்கற்கள்... இப்போ இன்னொரு பதிவர் "அங்கேயாவது திரட்டி இருக்கு; இங்கே திரட்டியே காணாம்...! மறுபடியும் எங்கே எப்படி இணைப்பது...?"
பயிற்சி : உங்க தளத்தோட முகப்பு படத்தையோ, வடிவமைப்பையோ அல்லது template-லே ஏதோ மாற்றம் செஞ்சி இருப்பீங்க... அதனால் திரட்டி காணாமப் போச்சி... கவலைப்படாதீங்க... சேர்ந்துடலாம்... மேலே சொன்னது மாதிரி முதல்லே blogspot.com-ன்னு மாத்திடுங்க... மாத்தியாச்சா...? இப்போ பதிவின் தலைப்புக்கு மேலே திரட்டி கொண்டு வந்து விடலாமா...? என்ன உங்களுக்குக் கொஞ்சம் கூடுதல் வேலை... அதாவது தேடல்... <div class='post-outer'> என்பதைத் தேடணும்... எங்கே அதே HTML-ல்...! அந்த Edit HTML பெட்டியில் எதாவது ஒரு இடத்தில் சுட்டியை சுட்டுங்க... அடுத்து Ctrl Key-யை இடது கை சுண்டு விரல்லே அழுத்திக் கொண்டு F-எழுத்தை வலது கை ஏதோ ஒரு விரல்லே அழுத்துங்க... ஒரு சின்னப் பெட்டி வலது ஓரத்தில் வரும்... அதிலே <div class='post-outer'>-ன்னு டைப் செஞ்சி ஒரு வாட்டி மட்டும் என்டர் (↵) தட்டுங்க... கண்டு பிடிச்சாட்சி...! அந்த வரியின் முடிவிலே சுட்டியால் ஒரு க்ளிக் செஞ்சி நின்னுக்கோங்க... இப்போ என்டர் (↵) கீயை ஒரு தட்டு தட்டுங்க... ஐ...! ஒரு empty வரியை உருவாக்கிட்டோம்...! பாதிக் கிணற்றை தாண்டியாச்சி...! அடுத்து மீதி கிணற்றை தாண்டினா வெற்றி தான்...!
வெற்றி :
இப்போ மேலே இருக்கிற script-யை copy செஞ்சி, நீங்க நின்னுட்டு இருக்கிற இடத்திலே paste செய்யுங்க... அவ்ளோ தான்... முக்கியமான ஒன்றை செய்யணும்... அதாவது script-ல் உள்ள dindiguldhanabalan என்பதற்குப் பதில் உங்க தளப் பெயரை மாத்திடுங்க... மறக்காம Save icon -யை சொடுக்கிடுங்க... அவ்ளோ தான்... இப்போ உங்க தளத்தைப் பாருங்க...! ஐ...! தமிழ்மணம்...! நல்லது... நீங்களும் உங்கள் பதிவுக்கு ஒரு ஓட்டும் போடலாம்... எவ்வளவு நேரம் சுத்தினாலும் உங்க ஓட்டை போடணும்...! அப்புறம் பாரபட்சம் இல்லாம வாசிக்கிற தளங்களிலே ஓட்டுப்போட பழகிக்கிங்க... நன்றி... "அய்யய்யோ கஷ்டப்பட்டது எல்லாம் போச்சி"ன்னு ஒருத்தர் நொந்து போயிட்டார்... படம் பார்த்து விட்டு பிறகு போவோம்...!
முயற்சி : என்ன தான் முயற்சி பயிற்சி செய்து வெற்றி கிடைத்தாலும், அவசரத்திலே நமக்குத் தெரிந்தும் தெரியாம ஒரு தவறு நடந்து விடும்... அதுக்காக நொந்து போனா எப்படி...? அது தானே அனுபவங்கிறது....! மறுமுறை கவனமா இருப்போம் அல்லவா...? இங்கே மூன்றாவது பதிவர் : "அடப்போங்கப்பா... திரட்டியாவது...! in.யாவது, எவ்வளவு கஷ்டப்பட்டு draft-லே ஒரு பதிவு எழுதி வைத்தேன் தெரியுமா...? இப்போ காணாம்...! c-கிற எழுத்து மட்டும் தெரியுது...! எப்படின்னு புரியலே...! இந்த வெறுப்பிலே அந்த draft-யை delete செய்றதுக்குப் பதிலா, முந்தைய பதிவை delete செஞ்சிட்டேன் ! செம ஹிட்டான அந்தப் பதிவை யாராவது கண்டுபிடிச்சு கொடுத்தா, உறுதியா சொல்றேன் :- அடுத்த பதிவர் சந்திப்பிலே பரிசு கொடுக்கிறேன்...!"
பயிற்சி : முதல்லே draft-லே இருந்த பதிவை சொல்றேன்... நீங்க என்ன செஞ்சிருக்கிறீங்க தெரியுமா...? அந்தப் பதிவு முழுவதையும் select செய்துள்ளீர்கள்... சேமிக்கணும்ன்னு நினைத்து Ctrl key-யை அழுத்தாமல் "c" மட்டும் அழுத்தியதால் அற்புதமான draft பதிவு அம்பேல்... முன்பு எழுதியதை விட மிக அற்புதமாக எழுதும் ஆற்றல் உங்களிடம் உள்ளதை நம்பினால், என்றும் வாழ்விலும் இனிமை... அடுத்து வெறுப்பில் தவறுதலாக "delete" செய்த முந்தைய பதிவு... இதைக் கண்டிப்பாக வெளியிட்டு, திரட்டியிலும் இணைத்திருப்பீர்கள்... நண்பர்களும் கருத்துரை அளித்திருப்பார்கள்... கவலை வேண்டாம் வெற்றி நமதே...
வெற்றி : நீங்க "delete" செய்த முந்தைய பதிவை browser history-ல் தேடினால் இருக்கும்... அதைச் சொடுக்கினால், "இடுகை இல்லை"ன்னு சொல்லும்... கவலை வேண்டாம்... அந்தப் பதிவின் முகவரிக்கு (url) முன்னால் cache: என்று மட்டும் டைப் செய்து என்டர் (↵) தட்டுங்க... அந்தப் பதிவு வந்து விடும்... சந்தோசமா...? என்னது browser-யை Ccleaner-கொண்டு clean செய்து விட்டீர்களா...? அப்போ history-யே சுத்தமாக இருக்கும்... எதற்கு நண்பர்கள் இருக்கிறார்கள்...? கருத்துரை இட்ட நண்பருக்கு ஒரு போனை போடுங்க...! மேலே சொன்னது போல் அவரையும் செய்து பார்க்க சொல்லுங்க...! கிடைக்கிறது கிடைக்காம இருக்காது...! கிடைக்காம இருக்கிறது கிடைக்காது...! "வேறு வழி இல்லையா...?" என்று நீங்க கேட்கிறது எனக்கு இங்கே கேட்கிறது...! நேரம் இருந்தா →இங்கேயும்← →இங்கேயும்← போய் பாருங்க... பல வழிகள் இந்த இரு இணைப்பிலும் இருக்குங்க...!
1) Time Travel Machine மாதிரி போவோமா...? →https://archive.org/web/←இங்கே போய் உங்கள் தள முகவரியை இட்டு "BROWSE HISTORY" என்பதைச் சொடுக்கி பாருங்க... அங்கும் இல்லையா...? ஆறுதல் :- எப்படியெல்லாம் நம்ம தளத்தை மாற்றி இருக்கிறோம் என்று அங்குப் பார்த்துப் பரவசமடையலாம்...!
2) எந்தப் பதிவானாலும் சரி...! அதை முதலில் கவனமாக word file-ல் சேமித்துக் கொள்ளுங்கள்... அதை விட ஒரு சிறந்த வழி : வேறொரு dummy blogger a/c-ல் பதிவை எழுத வேண்டும்... "preview" பார்க்கலாம்... வெளியிட்டும் பார்க்கலாம்... திருப்தி ஆனவுடன் அதை word file-ல் சேமித்துக் கொண்டு, பிறகு நமது வழக்கமான (blogger a/c-ல்) தளத்தில்... "ரைட்... ரைட்... மிச்சத்தை நாங்க பார்த்துக்கிறோம்"ன்னு சொல்றீங்களா...? ரைட்டு...! நன்றி...
அனுமதி இலவசம்... மதிய உணவு + இருவேளைத் தேநீர் இலவசம்... அதனாலே...
நன்றி... புதுக்கோட்டையில் சந்திப்போம்...
dindiguldhanabalan@yahoo.com
புதிய பதிவுகளை பெறுதல் :
தொடர்புடைய எண்ணங்களின் வண்ணங்கள் சில :











தங்களின் ஒவ்வொரு பதிவும் ஒரு பாடம் ஐயா
பதிலளிநீக்குதொழில் நுட்பம் சார்ந்த தங்களின் பதிவுகளைத் தனியொரு மின்னூலாக மாற்றித் தருவீர்களேயானால் மிகவும் பயனுள்ளதாக அமையும்
நன்றி ஐயா
அறிஞர் கரந்தை ஜெயக்குமார் அவர்களின் விருப்பம் நிறைவேற, நான் மின்நூலாக்கிப் பகிருகிறேன்.
நீக்குதாங்கள் தங்கள் தொழில்நுட்பப் பதிவுகளைத் தொகுத்து word file இல் தந்தால் போதும்!
தம வாக்குப் பதிவு
பதிலளிநீக்குசுற்றி சுற்றி மிகவும் சோதனைக்கு உள்ளாக்குகிறது ஐயா
ஏதேனும் செய்ய இயலுமா என்று பாருங்களேன்
பலருக்கும் உதவக் கூடிய பதிவு. நன்றி.
பதிலளிநீக்குநல்ல பகிர்வு. பலருக்கும் பயன்படும்.
பதிலளிநீக்குபயிற்சி சிறப்பாக நடைபெற எனது வாழ்த்துகள்....
ஒவ்வொரு பதிவும் ஒரு பாடமாக உள்ளது. உங்கள் வேகத்திற்கு எங்களால் வர முடியவில்லையே..என்ன செய்வது?
பதிலளிநீக்குஊருணி நீர்நிறைந் தற்றே உலகவாம்
பதிலளிநீக்குபேரறி வாளன் திரு..
தங்களது சீரிய பணி மேலும் சிறப்புற அன்பின் நல்வாழ்த்துகள்..
அற்புதம் டி டி
பதிலளிநீக்குகற்றதை பகிர்தல் கற்பித்தல். அதை எளிமை செய்தீர். நன்றி
பதிலளிநீக்குஅருமை அருமை! டிடி. மிகவும் பயனுள்ள பதிவு.
பதிலளிநீக்குநாங்கள் எப்போதுமே வேர்ட் ஃபைலில் எழுதிவிட்டுத்தான் அதனை ப்ளாகரில் காப்பி பேஸ்ட் செய்வதுண்டு. வேர்ட் ஃபைலை ஒவ்வொரு பதிவையும் தனியாகப் பெயரிட்டு ஒரு ஃபோல்டரில் சேமித்து வைத்துள்ளோம்.
தாங்கள் கற்றுக் கொண்டதைப் பகிரும் போது நீங்கள் சொல்லியிருப்பதைப் போல் மேலும் மேலும் கற்றுக் கொள்ள முடியும். மேம்படுத்திக் கொள்ள முடியும். தொட்டனைத் தூறும் மணற்கேணி!!!
உங்கள் சேவை அருமை. வாழ்த்துக்கள்
பதிலளிநீக்குஜம்பு சார் சொன்னதை வழிமொழிகிறேன் டிடி சகோ:) பகிர்வுக்கு நன்றி.
பதிலளிநீக்குமிகப் பயனுள்ள பதிவு
பதிலளிநீக்குமிக்க நன்றி
தமிழ் மணம் 7
https://kovaikkavi.wordpress.com/
பகிர்வுக்கு நன்றி!...
பதிலளிநீக்குபதிவர்கள் சந்திக்கும் Html சிக்கலை
பதிலளிநீக்குஎளிமையாகச் சொல்லி விட்டீர்கள்!
பதிவர்கள் எல்லோருக்கும் பயன்தரும்
தங்கள் தொழில்நுட்பப் பதிவுகள்
தொடர வேண்டும்! - நாமும்
தொடருவோம்!
மேலும் உங்கள் பணிகள் சிரக்க வாழ்த்துக்கள். அன்புடன். நவ்சின் கான்
பதிலளிநீக்குசிரமம் பாராமல் தெளிவாகச் சொல்லித் தரவும் நல்ல மனம் வேண்டும் ! வாழ்த்துக்கள்!
பதிலளிநீக்குஎன்னை போன்றவர்களுக்கு உதவும் பதிவு.
பதிலளிநீக்குவாழ்த்துக்கள், நன்றிகள்.
இணையத் தமிழ் பயிற்சிக்கு வாழ்த்துக்கள்.
thanks to the info
பதிலளிநீக்குநண்பர் கரந்தை ஜெயக்குமார் சொல்லியிருக்கும் விஷயத்தை வழி மொழிகிறேன்.
பதிலளிநீக்குதொழில் நுடபத்தை அறிந்து கொள்ள உதவும் பகிர்வு அண்ணா...
பதிலளிநீக்குஇரண்டு மூன்று நாள் முன்பு அலுவலகத்தில் வாசித்தேன்...
கருத்து இடவில்லை... காரணம் செல்போனில் தமிழ் எழுத்து பிரச்சினை...
தங்களின் இப்பதிவினைக் கொண்டு பாக்கியவதி பக்கங்கள் என்ற தலைப்பிலான என் மனைவியின் தளத்தை http://jbagyavathi.blogspot.in/இலிருந்து http://jbagyavathi.blogspot.com/ என்று மாற்றிவிட்டோம். நன்றி.
பதிலளிநீக்குபோற்றுதற்குரிய பணி தங்களுடையது . வாழ்த்துக்கள்
பதிலளிநீக்கு